Togather: Campus Community
Connecting students worldwide to share insights, resources, and advice
Togather (to-gather) is a digital gathering space for university students, where they share thoughts, exchange academic resources, seek and offer career/personal advice, and stay connected with fellow students across the globe.
Scope
Tool
Duration
OVERVIEW
What is Togather?
To-gather: a blend of "to" and "gather" ━ embodies our platform's core mission of bringing students together!
Togather is a digital gathering space where students can "to-gather". It is designed exclusively for university and college students in North America. We're creating a comprehensive, global student community that transcends geographical boundaries, offering a unified space for academic, professional and social interactions.
Our platform goes beyond traditional social networks by providing targeted features that matter most to students:
*upcoming features*
Scheduling
Messenger
Marketplace
We are actively working toward deploying the app by August next year. This timeline allows us to thoroughly design, test, and refine the platform to ensure it meets the needs of our users while delivering a seamless experience.
RESEARCH
Understanding Student Community
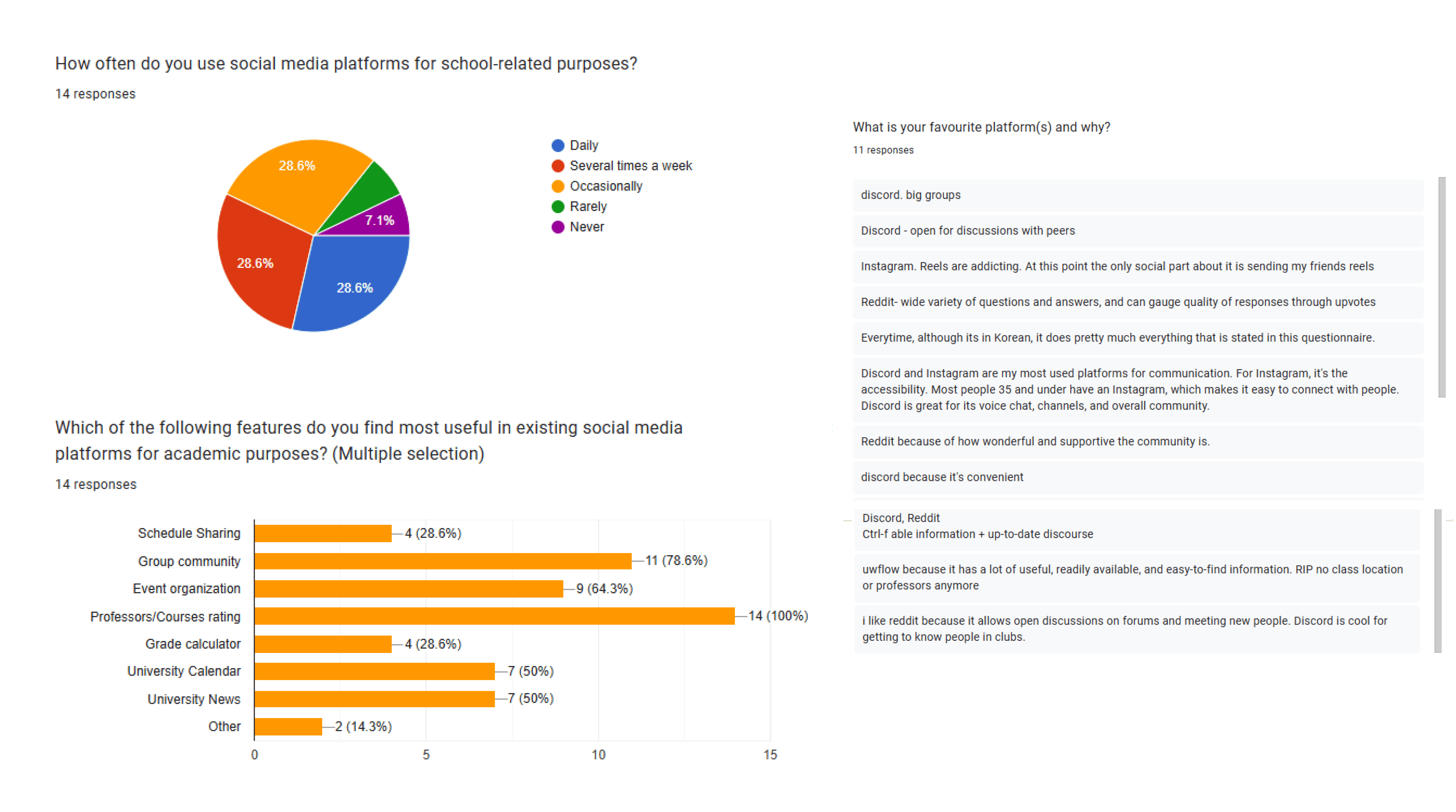
Initial Research
Key Insights so far:
Canadian students use social media platforms like Discord, Reddit, or university specific platforms multiple times a week for school-related purposes.
Based on 15 + participants' feedback, they would like to see features like below:
Group communities
Event organization
Professors and course ratings
University academic calendar and schedules
PROTOTYPE
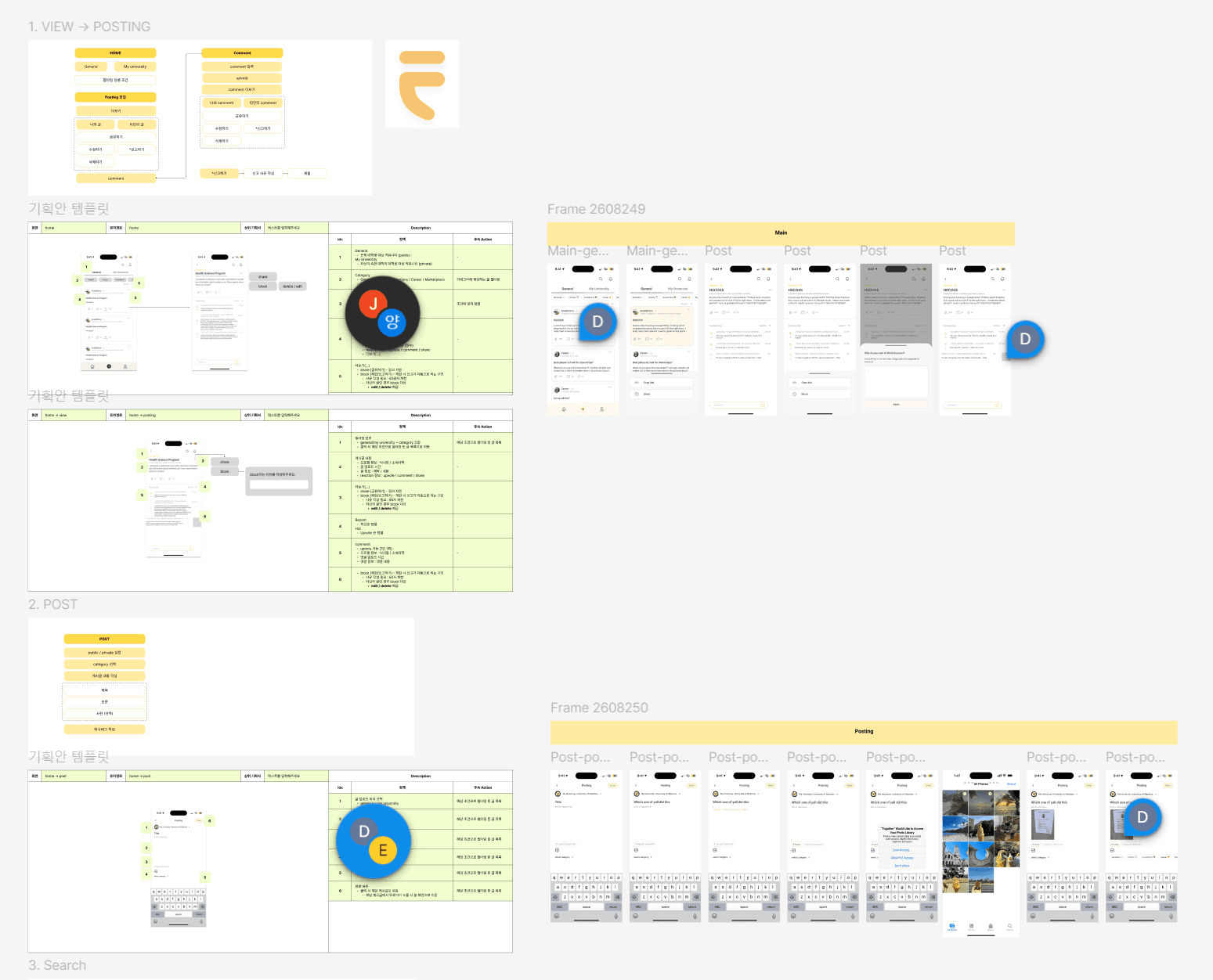
In Progress: MVP 1 (current stage)

Design Process: Our design process starts with a collaborative discussion with the PM, where we outline the overall layout and features of the app. Once the structure and key elements are defined, the product manager hands off this framework to me.
I then create simple low-fidelity wireframes to quickly visualize ideas and gather feedback from PM and developers. From there, I refine the designs into high-fidelity prototypes, ensuring the align with the discussed goals while enhancing usability and visual appeal.
INSIGHTS
Growing with the Process
This project is still a work in progress, but it has been a tough but rewarding journey of growth! Working closely with developers and a product manager has expanded my understanding of cross-functional collaboration and technical feasibility. MVP 1's milestone has offered many many valuable lessons already. I look forward to continuing to refine and enhance the app as the project evolves.